ArmorCode: Redefining UX/UI Design in the Security World

“In a world of ever-increasing complexity, simplicity is the ultimate sophistication.”
– Leonardo da Vinci
For most software companies, user experience directly impacts growth and customer satisfaction, helps to attract and retain talent, and builds customer trust. However, the security industry is not one known for excellence in UX/UI. With modest use of color, generous line spacing, and a harmonious blend of typography, ArmorCode has set out to do things differently.
We’re focused on helping ArmorCode’s security UI design stand out
Our driving philosophy when creating UX/UI tracks to the following:
- Simplicity
- Attention to detail
- User testing and feedback
- Ongoing improvement
Focusing on these critical elements, ArmorCode creates a digital product that strives to be both beautiful and functional.
Aesthetics meets functionality: balancing usability with visual appeal

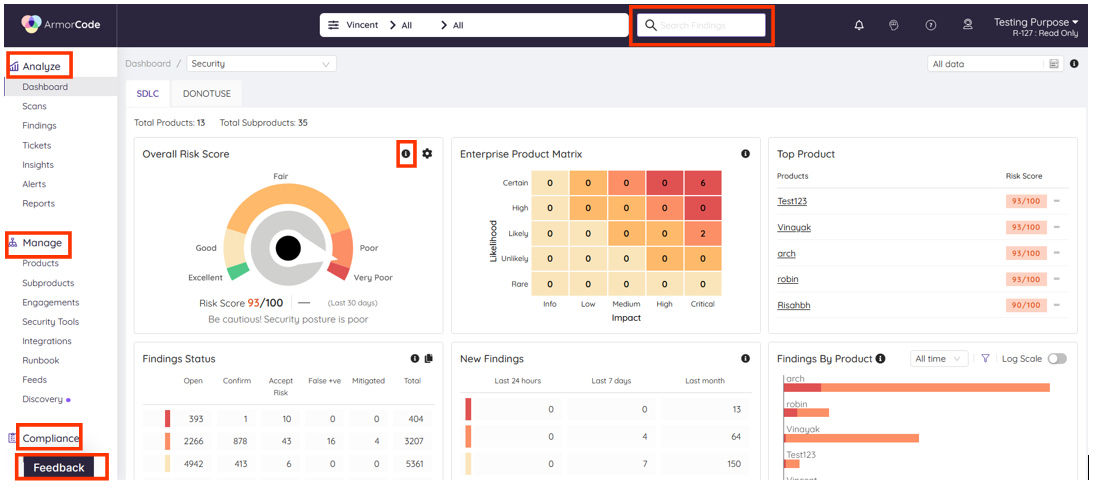
Great care has been taken to ensure consistency and coherence throughout the platform. The UI maintains a consistent design language across different pages and sections, allowing users to effortlessly navigate and find what they need.
- Navigation pane: Navigation on the ArmorCode platform is streamlined for convenient access to various platform functions and features. Seamlessly traverse your organizational and technology hierarchies however they may be structured to unlock the data that matters.
- Clear and descriptive headings: The platform employs a well-structured menu structure with precisely labeled sections, making it easy for users to locate and access the specific tools and functionalities they require for their tasks.
- Transparent and unambiguous visualization: To support effective decision-making and analysis, ArmorCode ensures transparent and unambiguous data visualization. The platform presents data clearly and concisely, avoiding unnecessary complexity and enabling users to quickly grasp critical information and insights.
- Click-through functionality: ArmorCode goes beyond static data representation by providing interactive click-through functionality specifically designed to meet the needs of security and development teams, allowing them to explore and delve deeper into graphs, metrics, and other visual elements.
- Tooltips: ArmorCode understands the importance of providing contextual guidance and support to its users. To facilitate ease of use, the platform incorporates tooltips, offering relevant usage information and guidance.
- Search functionality: ArmorCode has also incorporated smart search functionality that assists users in quickly locating specific vulnerability findings, further enhancing the ease of use.
- Sorting: ArmorCode understands that each user has unique requirements, and thus offers robust sorting and filtering capabilities to ensure that you can obtain results that align with your specific needs.
- Seamless interlinking: Discover a seamless and interconnected experience within our platform. ArmorCode links alerts, insights, scans, and findings to your organizational structure to streamline your workflows.
Interactions on the ArmorCode platform have been thoughtfully designed to guide users and provide meaningful feedback. Intuitive buttons, subtle animations, and helpful tooltips enhance the user experience, with the aim of making tasks seamless and enjoyable.
We have also placed a strong emphasis on performance, ensuring fast loading times and smooth transitions, so users can accomplish their goals efficiently.
Elevate product improvement with ArmorCode’s innovative feedback design
Feedback is the lifeblood of product iteration and evolution, but providing clear feedback can be a daunting task, particularly when the user interface falls short of expectations. However, ArmorCode introduces an innovative approach to feedback that sets it apart.

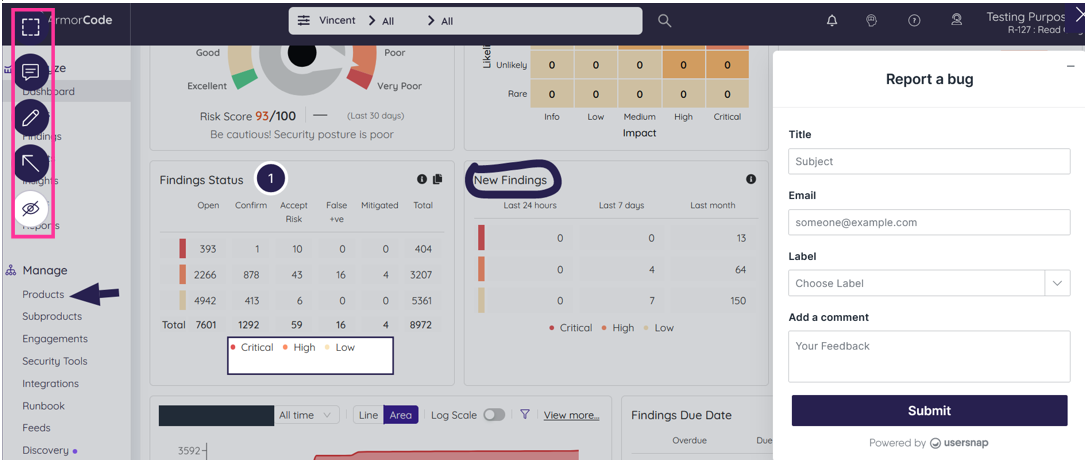
ArmorCode empowers you to provide specific feedback on pages and objects using comments, arrows, and more. With five distinct methods available, you can easily denote your points of concern without jumping through complex feedback forms.
The five distinct methods are available on the top-left side of the feedback option. Additionally, all the options are available in six different colors for better distinction.
- Highlight: Easily emphasize specific areas by drawing a selection over them.
- Comment: Provide feedback by placing comments anywhere on the page with just a single click. Comments are visually represented by numerical circles.
- Pen: Use the pen tool to mark and draw attention to areas of concern.
- Arrow: Utilize arrows to indicate particular objects or establish relationships between different attributes.
- Hide: Safeguard sensitive fields and areas on the page by applying an opaque stripe, ensuring their protection and privacy.

Additionally, leverage the convenience of assigning labels to your feedback, allowing for easy classification of severity levels and prioritizing the importance of your feedback.
Bringing it all together: ArmorCode’s Interactive SSDLC Dashboard
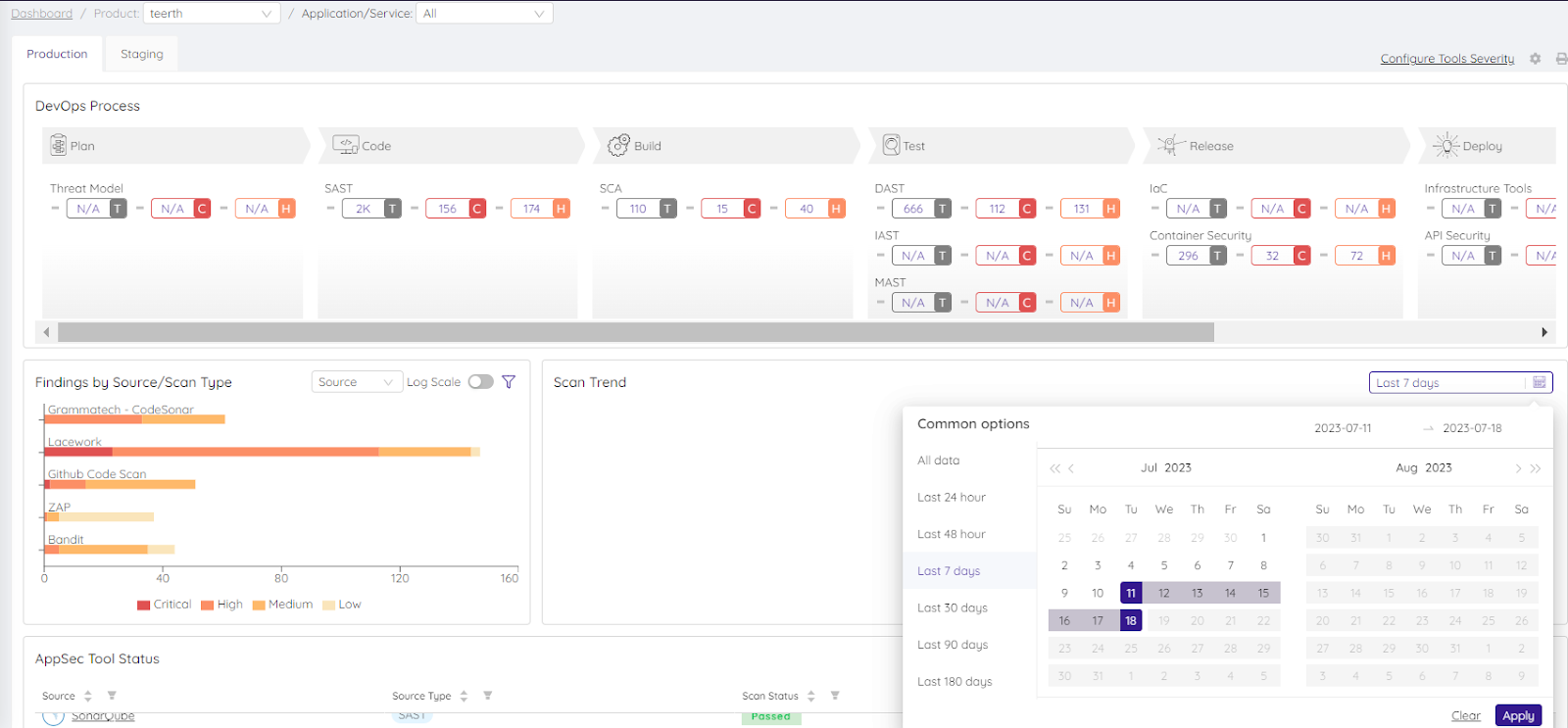
The SSDLC dashboard is an excellent expression of the key tenets of UX/UI design with the ArmorCode platform. With an emphasis on simplicity, the dashboard allows you to interpret complex security data at a glance, empowering you to make informed decisions with ease.

To orient users, ArmorCode presents a comprehensive DevOps process chain prominently at the top of the dashboard. This interactive chain reveals the number of vulnerabilities found at each crucial step of the development process.
To enable users to drill down, ArmorCode offers interactive graphs, enabling you to visualize and analyze Findings based on source or scan type. With customizable scan trends, you can identify patterns and trends over specific timeframes that matter most to your business.

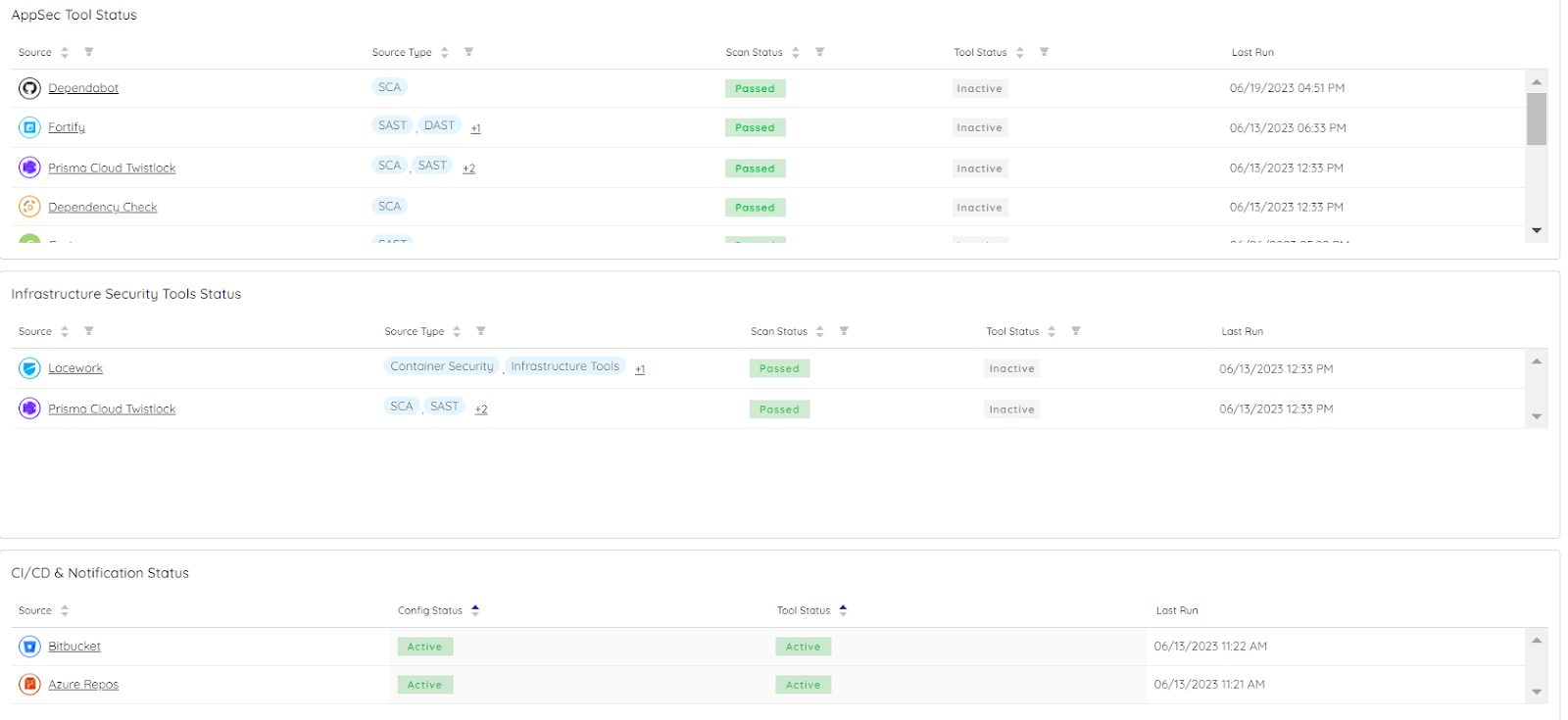
The SSDLC dashboard not only delivers powerful insights but also provides clear visibility of real-time status updates of your application security tools, infrastructure security tools, and CI/CD notifications.
With ArmorCode, you can easily interpret and act upon critical security insights, all within a visually rich and user-centric environment.
Simplified scanning experiences with ArmorCode
To ensure easy accessibility, all scanning tools that ArmorCode integrates with, both commercial and open-source, are categorized and accompanied by a search functionality. This allows you to quickly locate and access the specific tools you need for your security assessments.
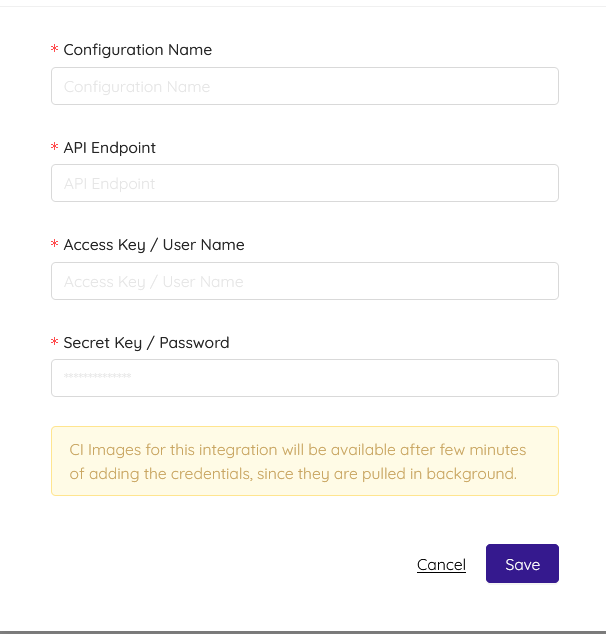
ArmorCode’s intuitive UI provides a direct and user-friendly approach to configuring your selected tools for scanning. With straightforward steps, you can set up the desired scan parameters, saving you time and eliminating unnecessary complexities.

Scan types are represented separately within the UI, based on the supported methods, such as API, webhook, or Push Script. This clear categorization enables you to choose the most appropriate scan type for your specific requirements, ensuring a tailored and effective vulnerability assessment.
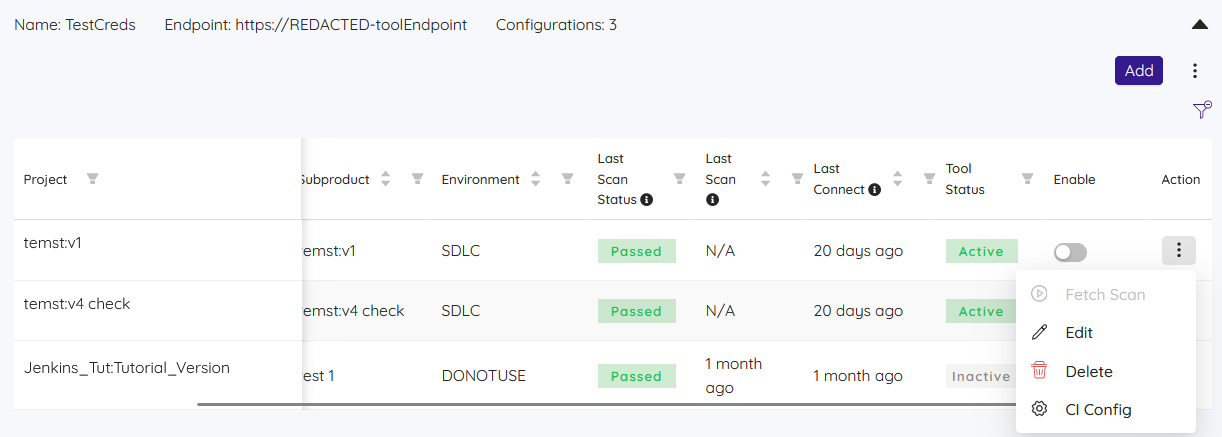
As you configure and initiate scans using your preferred security tools, ArmorCode provides you with essential details right at your fingertips. This allows you to review and verify the scan settings, giving you confidence in the chosen configuration.

Additionally, ArmorCode offers a neat and intuitive option to edit the scan configuration, providing flexibility and adaptability to suit evolving security needs.
In a world brimming with choices, ArmorCode’s UX/UI design sets itself apart by guiding users on a journey that leaves a lasting impression. With its focus on intuitive navigation, visually appealing interface, and seamless functionality, ArmorCode strives to enhance user productivity and satisfaction and change the perception of what a security UI design should be. Take a free tour today or request a 1 on 1 demo with one of our associates